Supporting quick and effective product evaluation
Intercom Growth team - Spring 2017The team and my role
Our team included a PM, a User Research, two engineers and myself as the product designer. I would own the design of the solution from concept to final interaction and visual design, collaborte with PM and Research and get buy-in from stakeholders.
Context
In the spring of 2017, a primary company goal was to make our help desk product, Respond, meet the needs of larger businesses. To achieve this, the Respond product team in Ireland would be adding new features and integrations to Respond. Our team was responsible for the growth of Respond and wondered how we might contribute to this goal.
Once the product did a better job of meeting the needs of larger businesses, could we make it easier for these businesses to switch to our product?
Business goal: Sell Respond to larger larger businesses.
User goal: Find the product that best meets their needs.
Research questions
- How do CS managers choose a new Help Desk product?
- What is it like for them to evaluate our product?
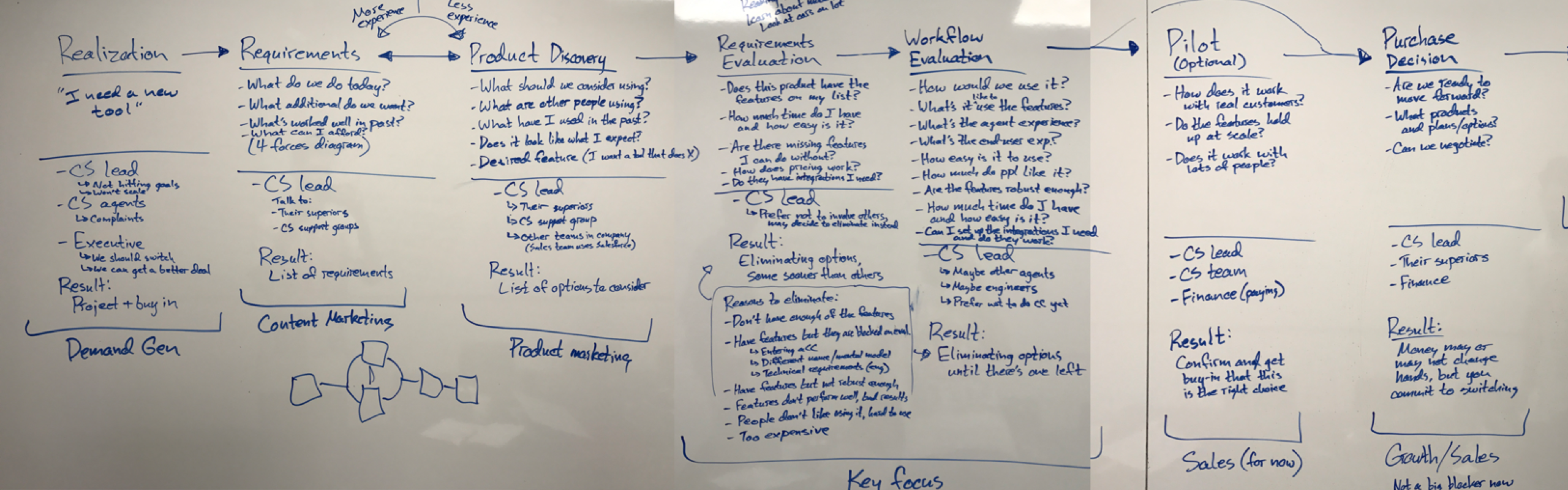
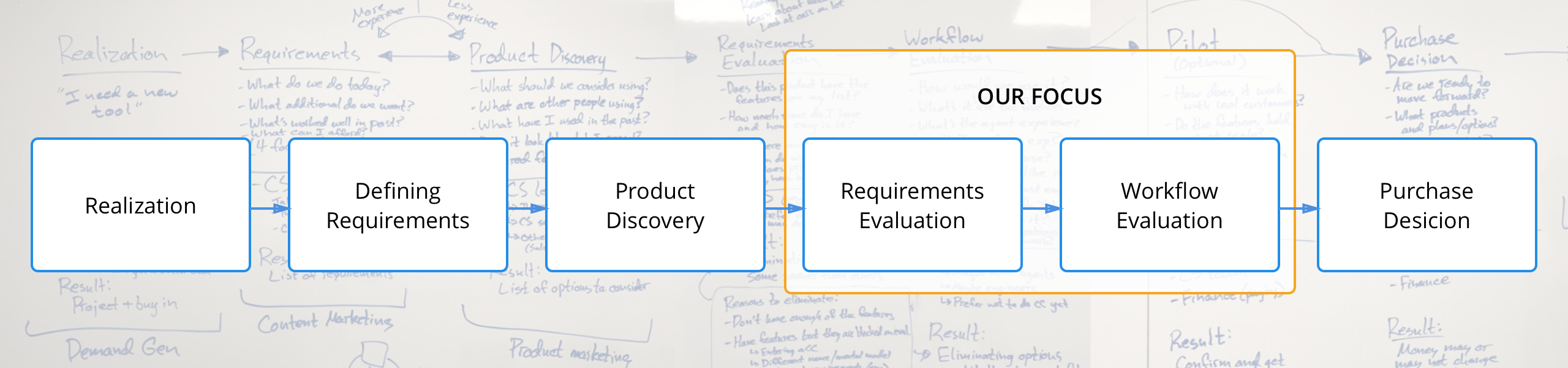
The user journey for switching help desks
We Interviewed customer support managers who were looking for a new help desk or had recently switched, and developed a detailed understanding of the user journey for switching help desks.

Observing research participants evaluate our product gave us insight on where we had the most opportunity for improvement, and informed our focus.

User problem
People find it difficult to fully determine whether or not Intercom can meet their help desk requirements.
Business problem
Difficult product evaluation means fewer people will choose our product over a competitor product.
Key user insights
- Evaluation happens mostly inside the product
- People have different prefered methods for evaluation
Key evaluation challenges
- Unexpected UI and functional differences
- Credit card and trial requirements
- Hard to find all of the features
- Technical setup required
- Poor in-app navigation
Design challenge
How might we enable people to quickly know if Intercom Respond meets their Help Desk requirements?
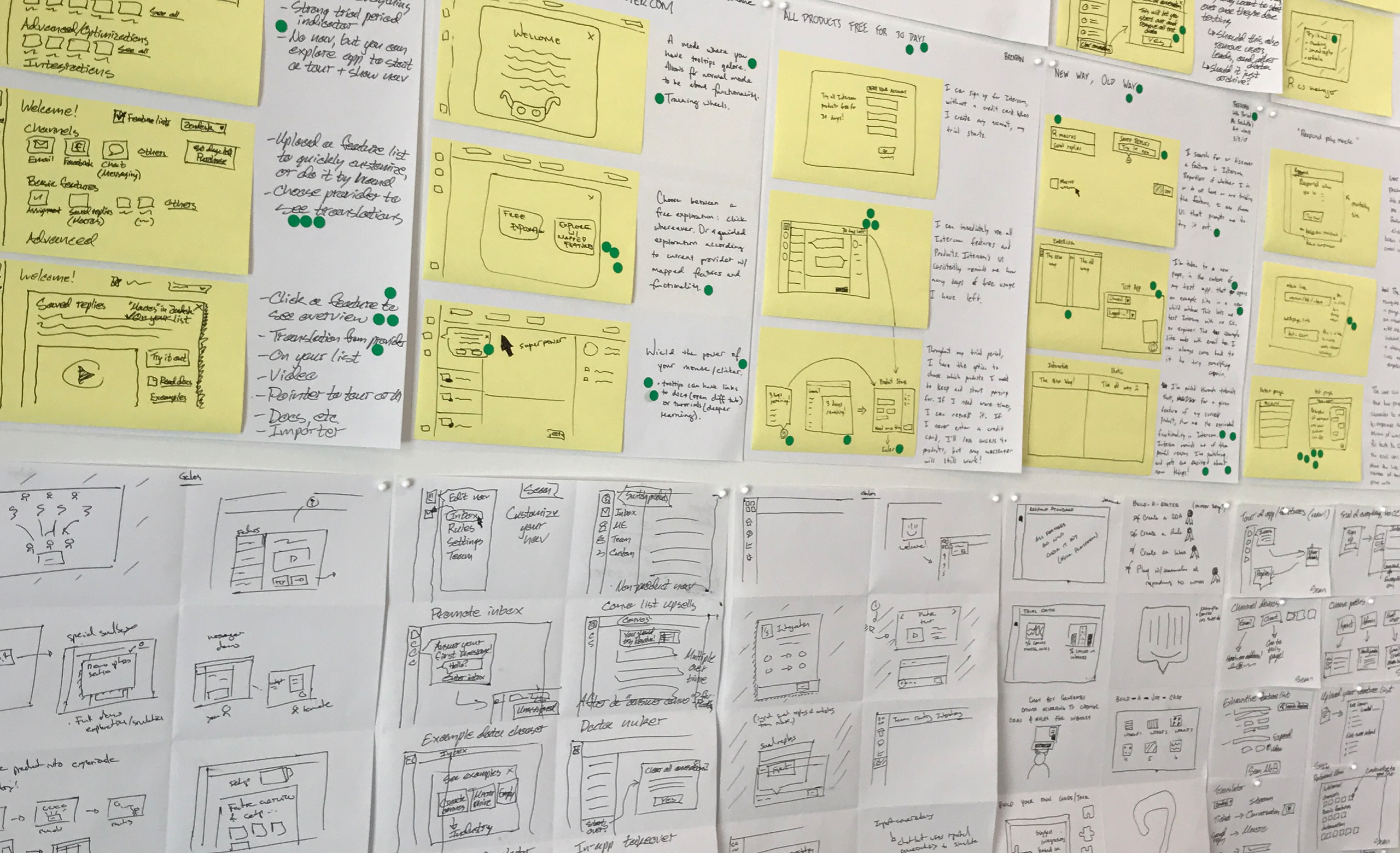
Using design sprint techniques, we assessed competitive products and explored possible solutions as a team

I distilled themes from our design sprint into distinct concepts. Below are a few examples.

Getting buy-in from key stakeholders
To get the Respond product team on board with our project, Sean and I traveled to Ireland to meet with the team. To get buy-in we shared insights from our research, got feedback on our concepts and used design sprint exercises to make the team a part of developing solutions.
Prototyping and testing
We had concepts that addressed different types of people and problems and we wanted to test each of them individually, but we also wanted to see if they could work together as a system.

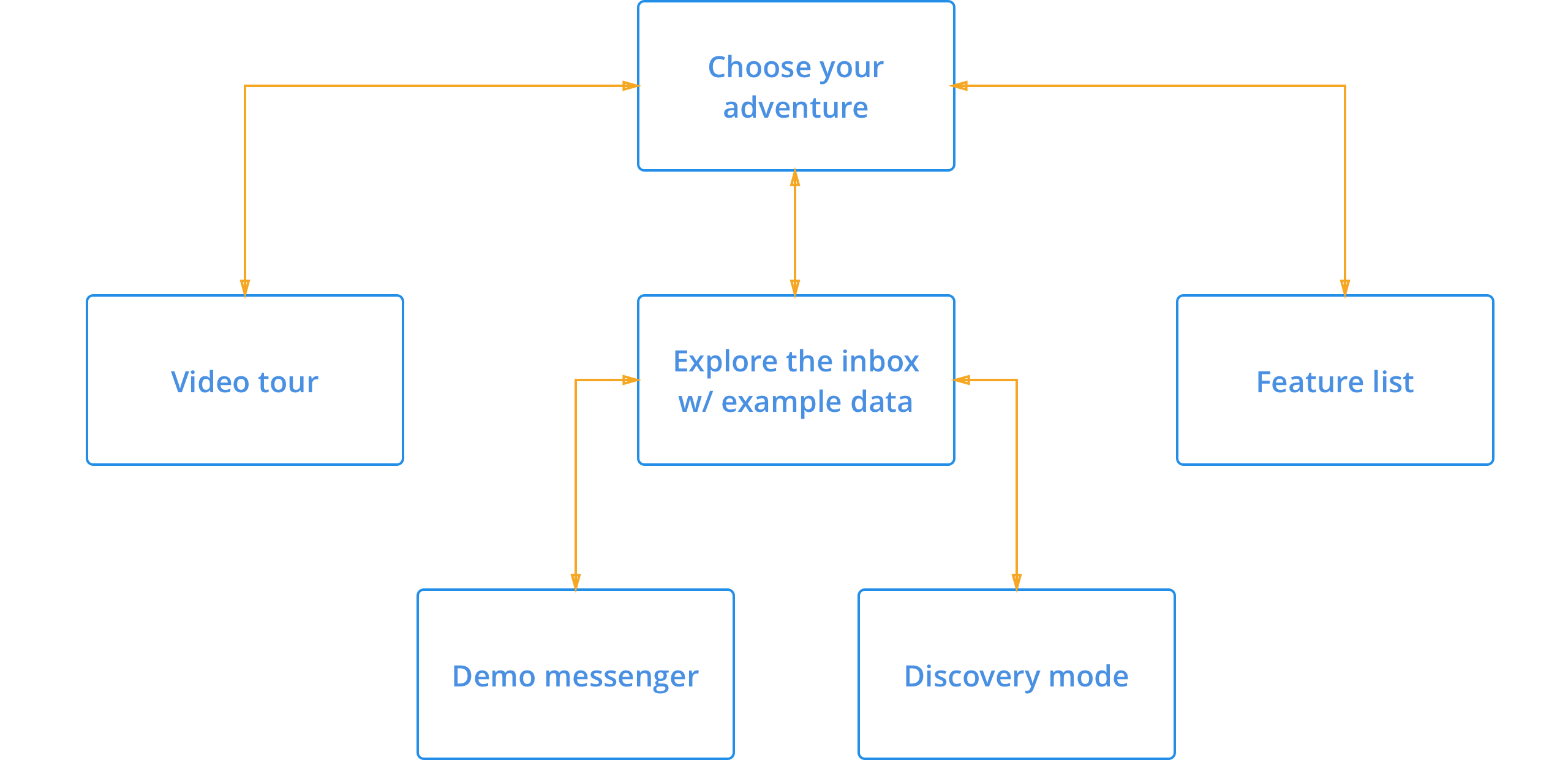
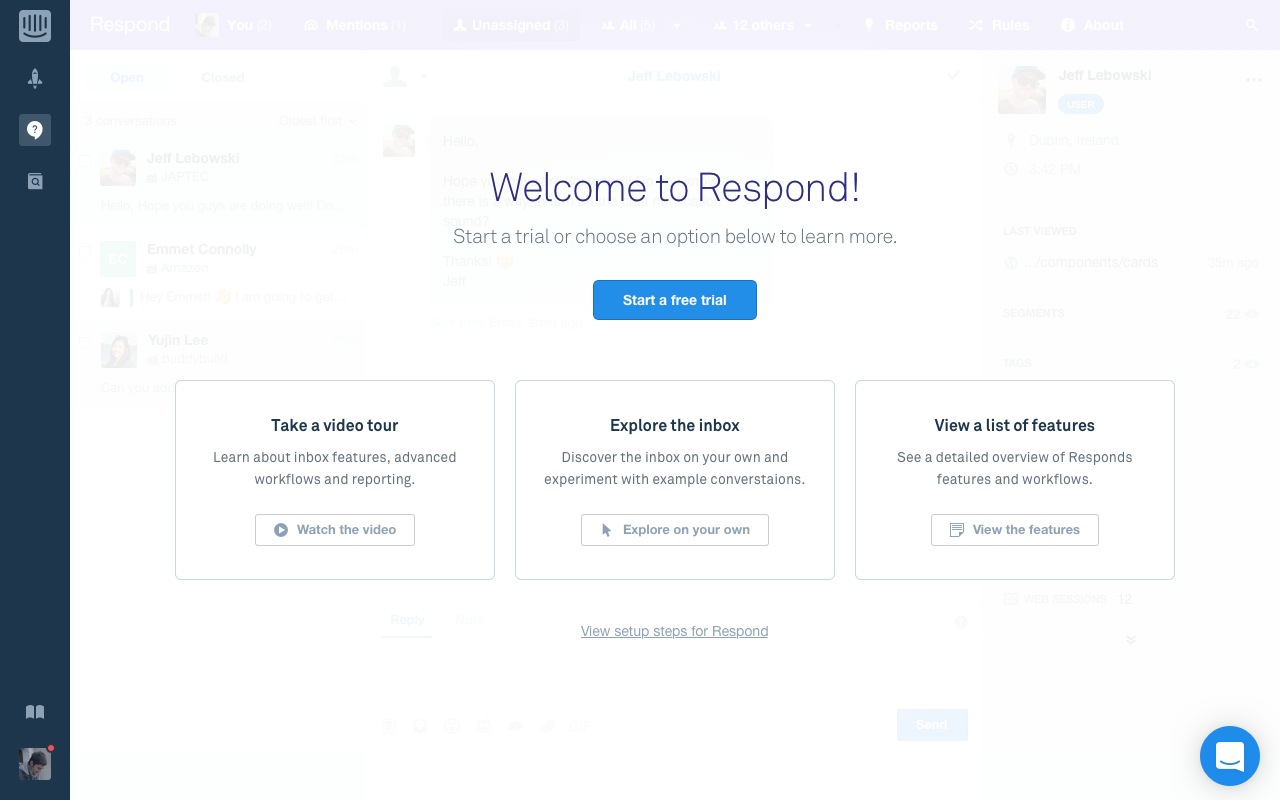
Choose your own adventure
Proposal: Provide multiple paths for evaluating to accommodate different evaluation preferences.
We had learned that some people are really motivated to evaluate by diving into the product and exploring on their own. Others prefer to be guided and shown how things work.

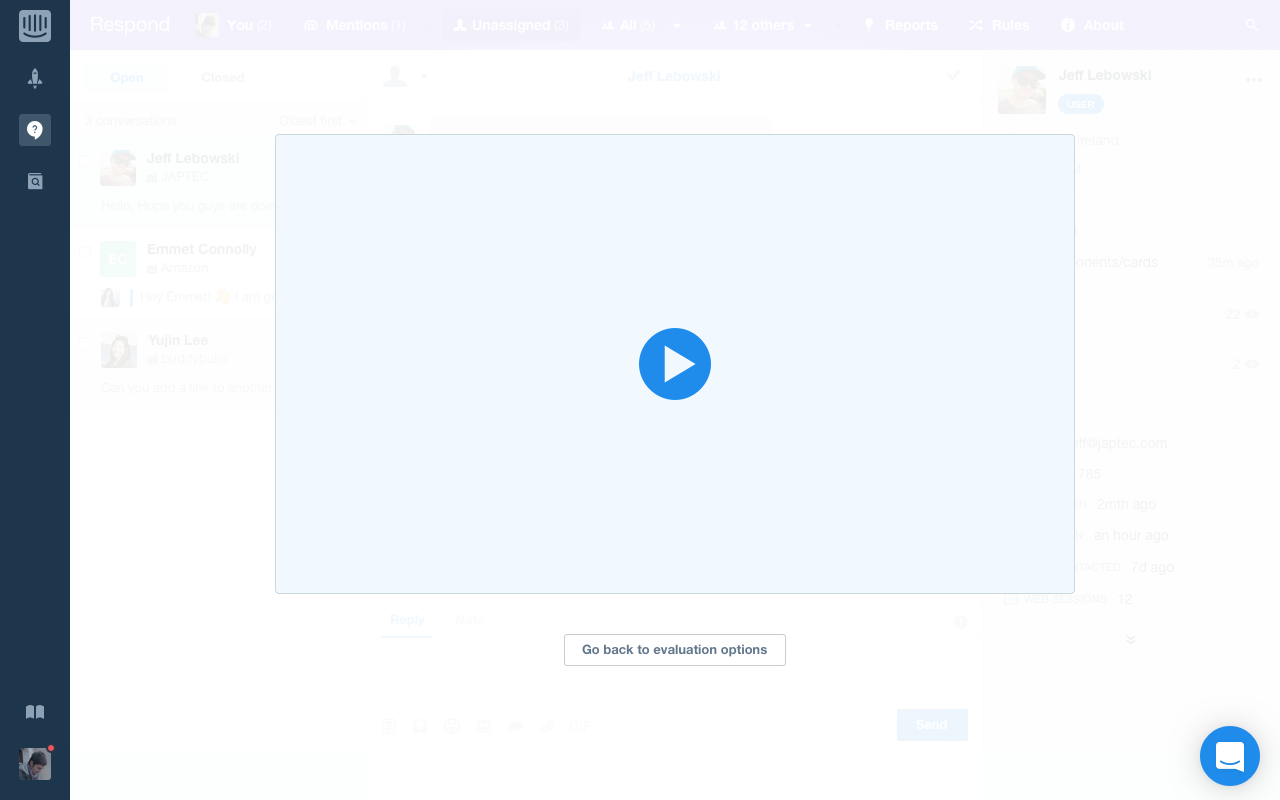
Video tour
Proposal: Use a video to demonstrate features and workflows, for people who prefer to be shown how a product works.
In testing our prototype linked to a video with content similar to the video we would make.

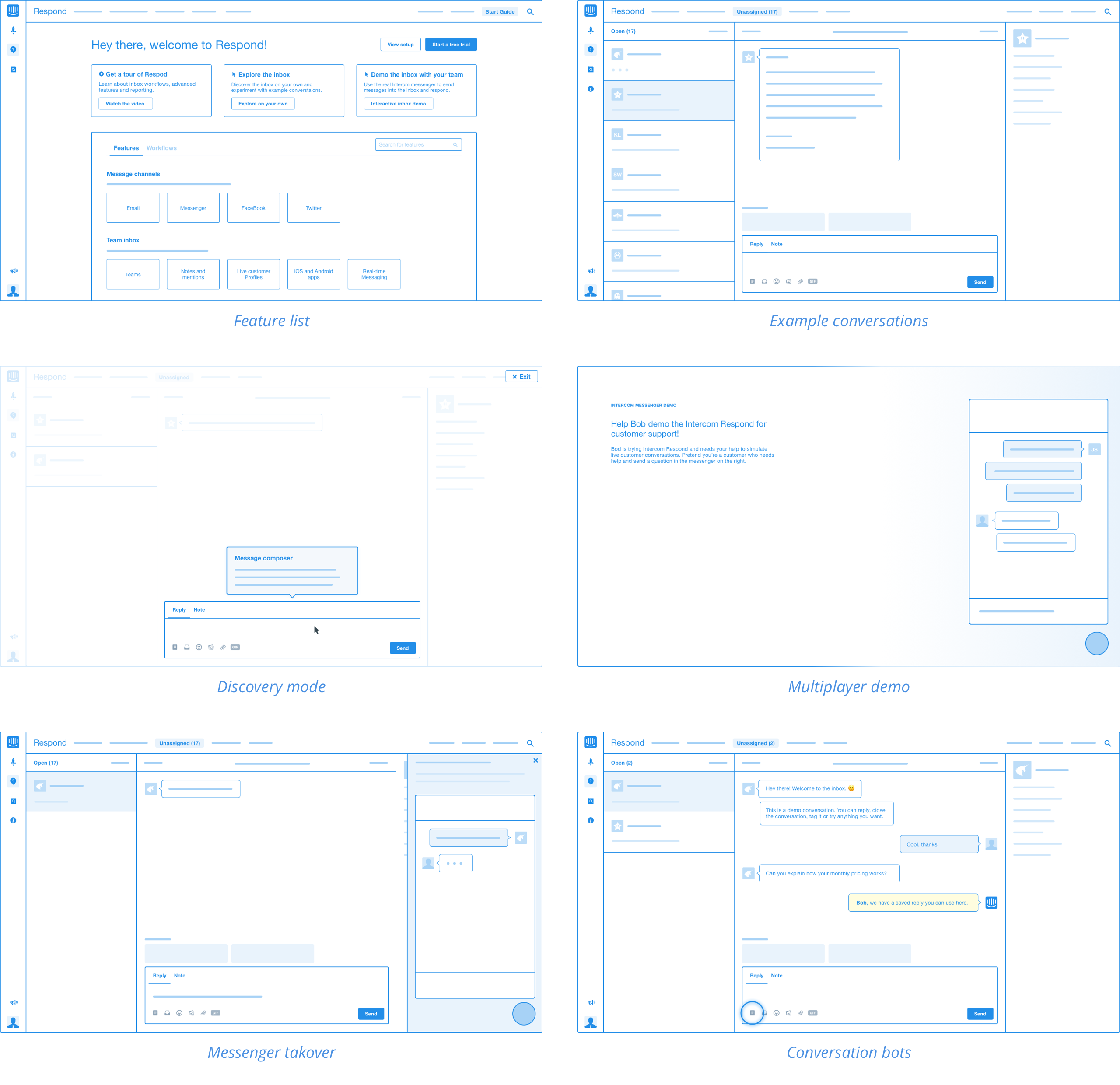
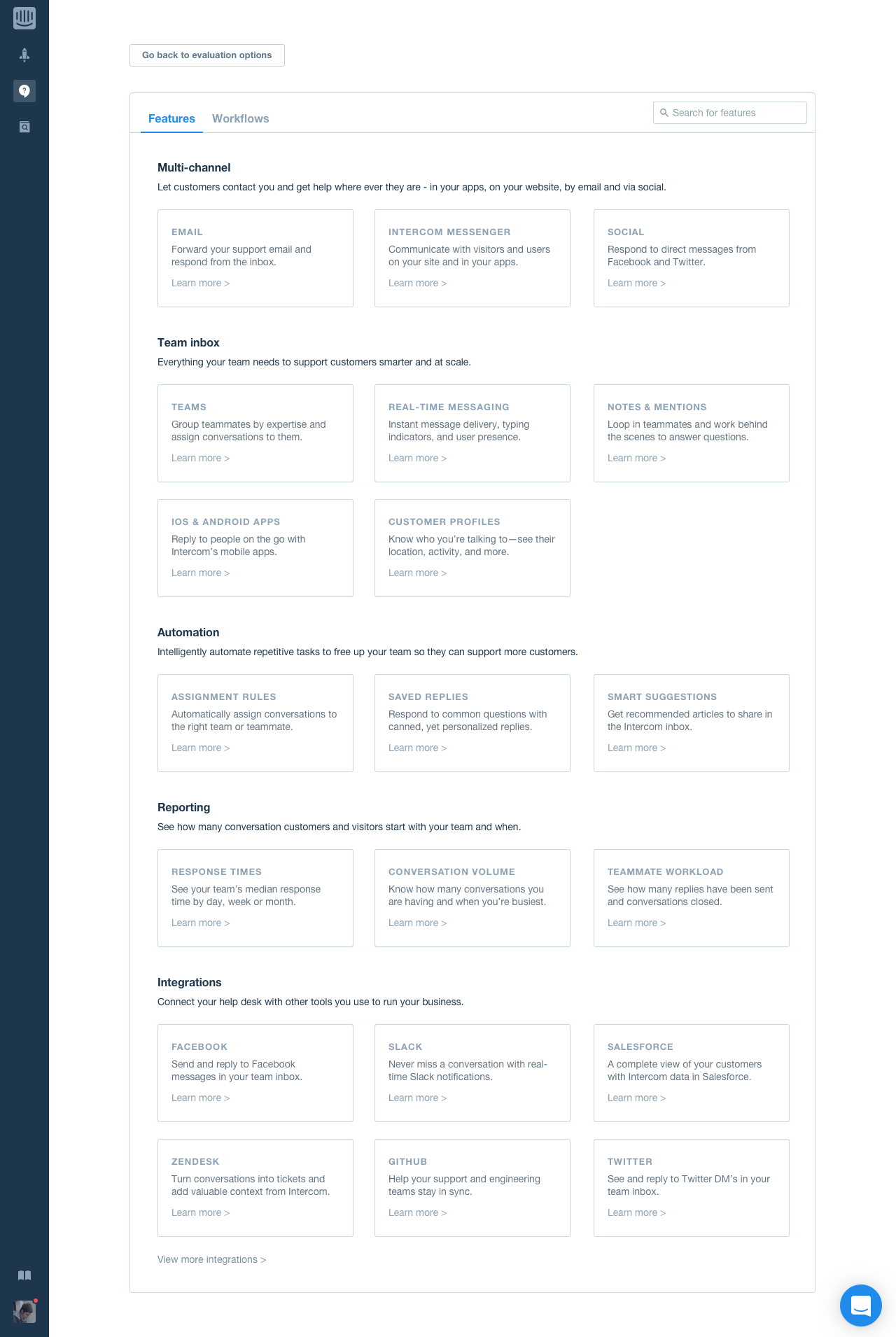
Feature list
Proposal: A comprehensive list of features for quick comparison against a list of requirements.
This would also provided a path for those who prefer to start evaluation by reading through documentation.

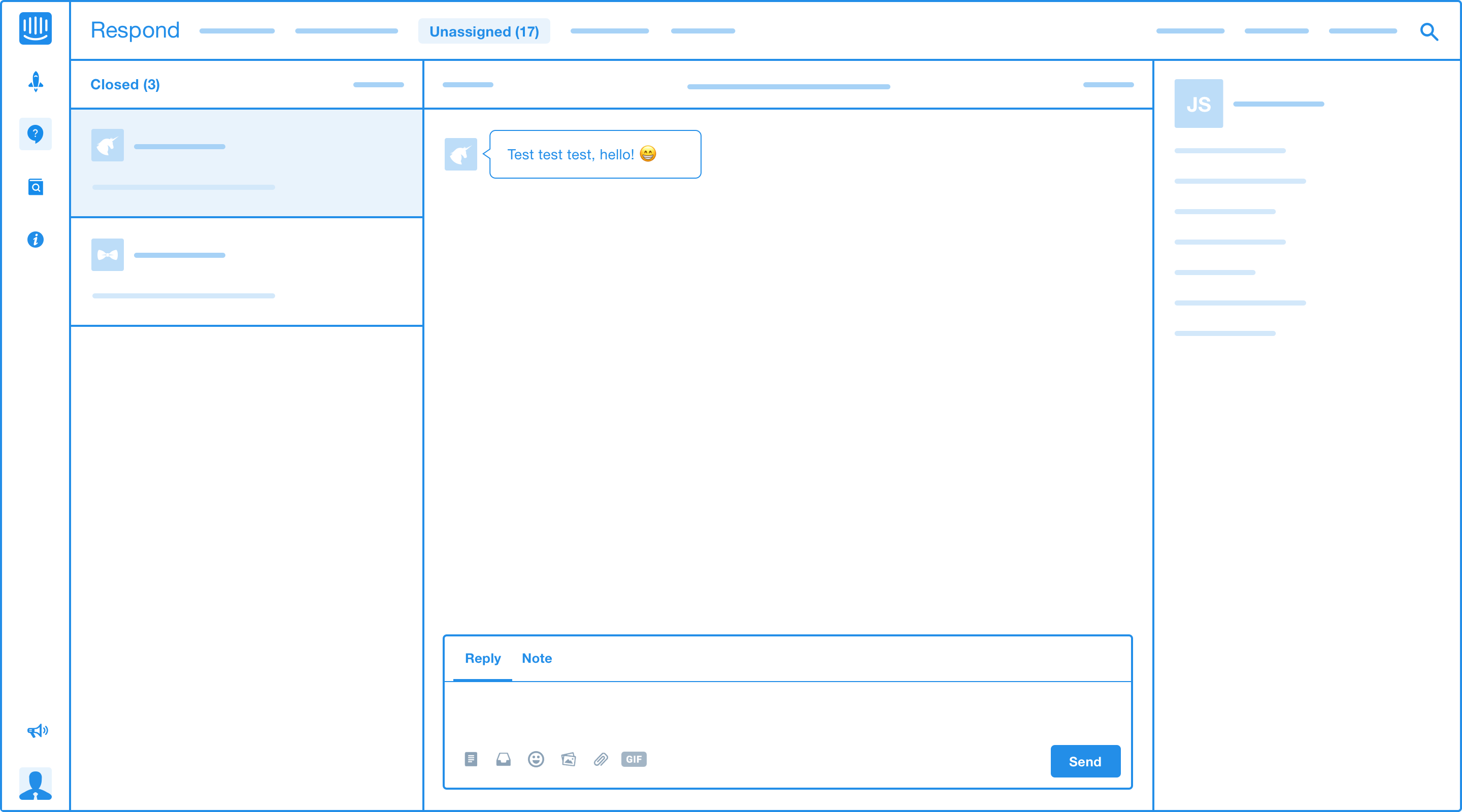
Example data
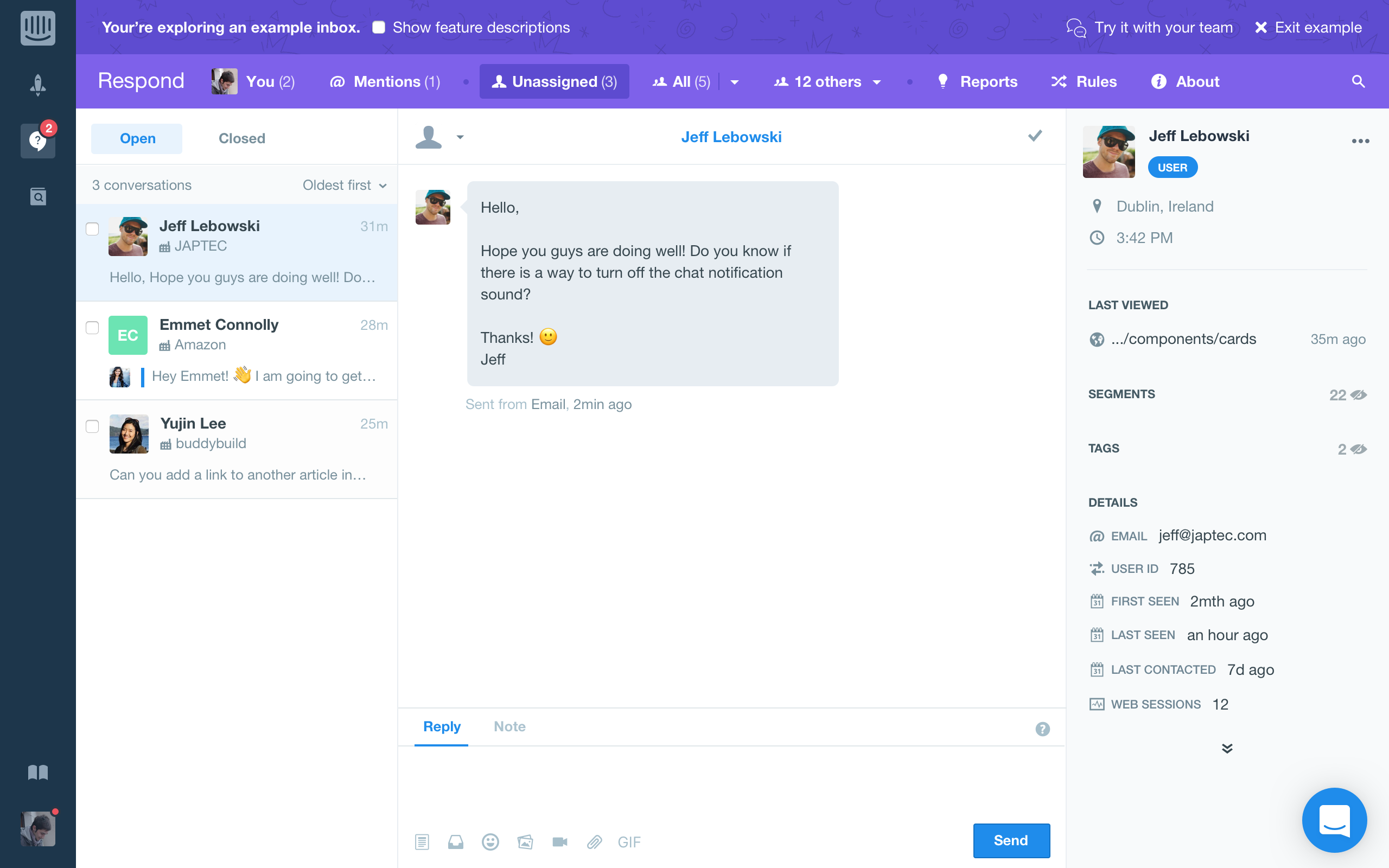
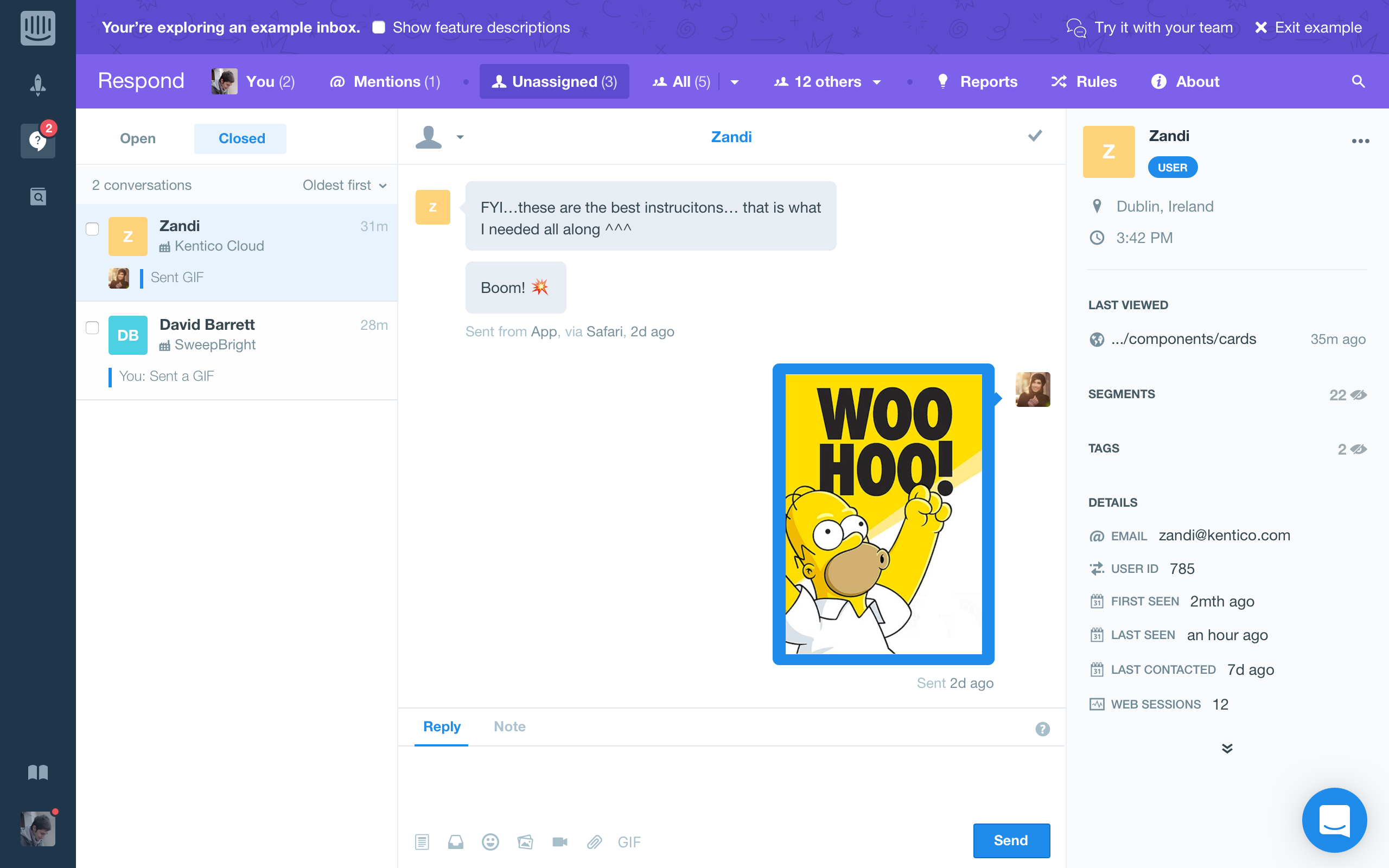
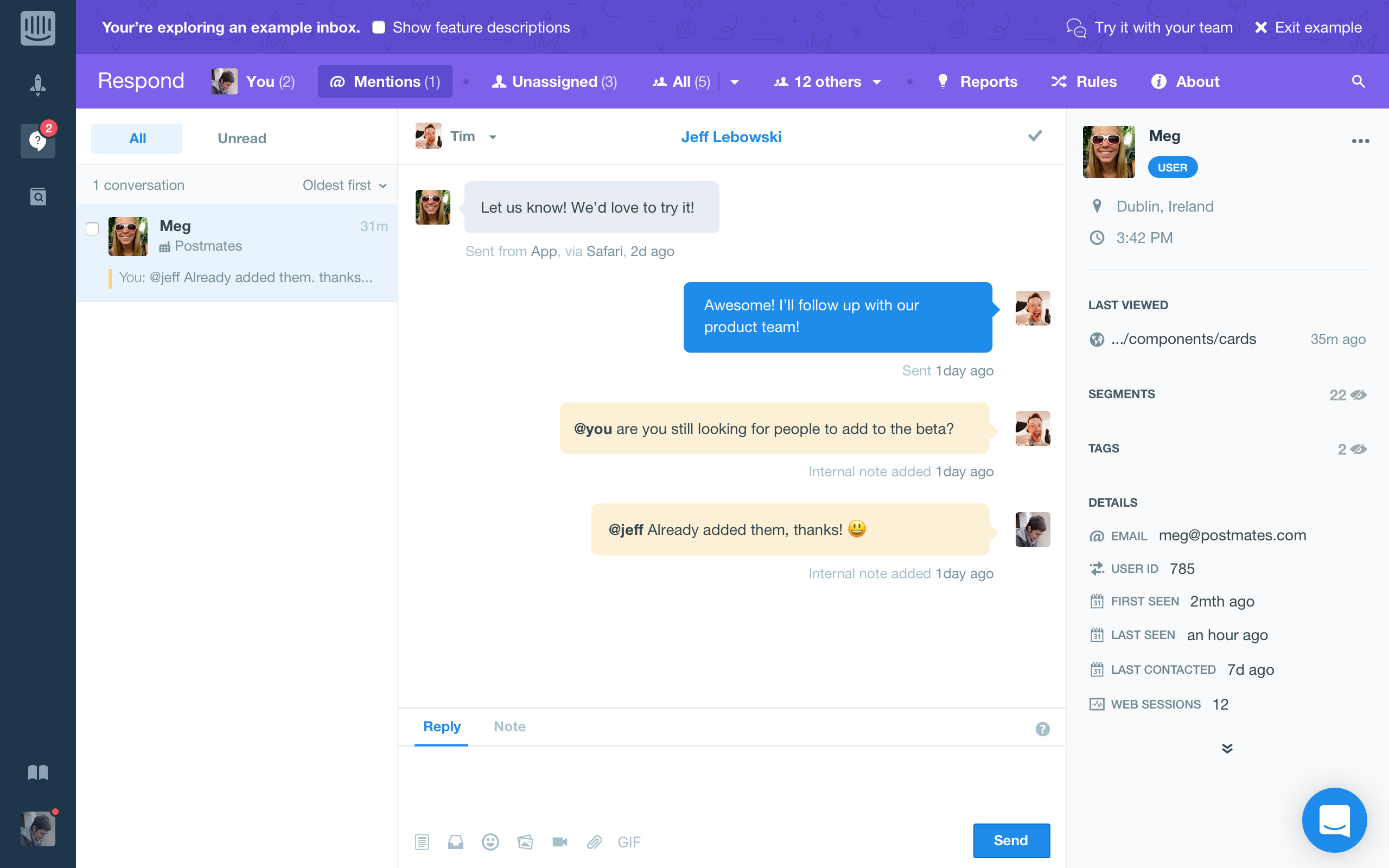
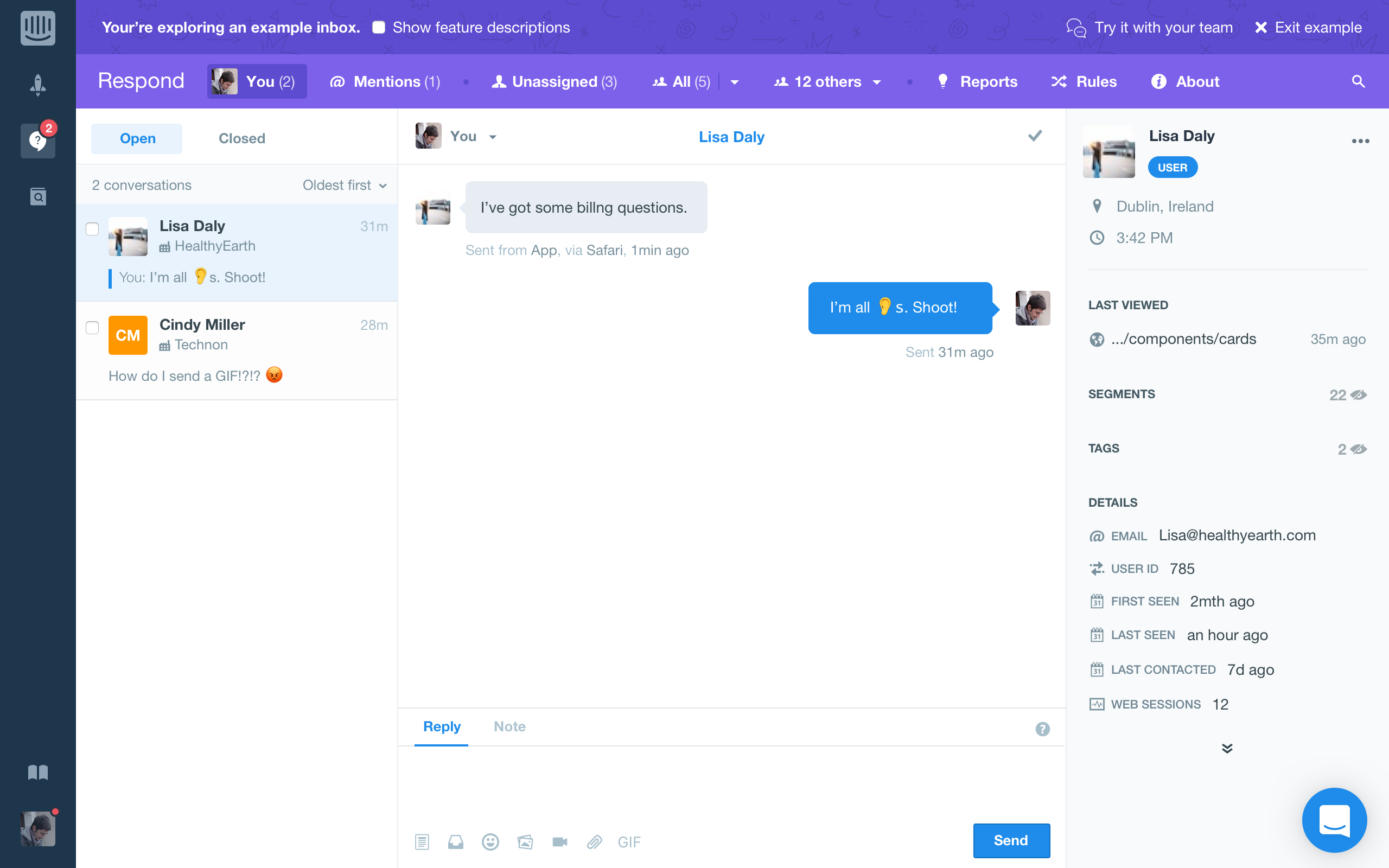
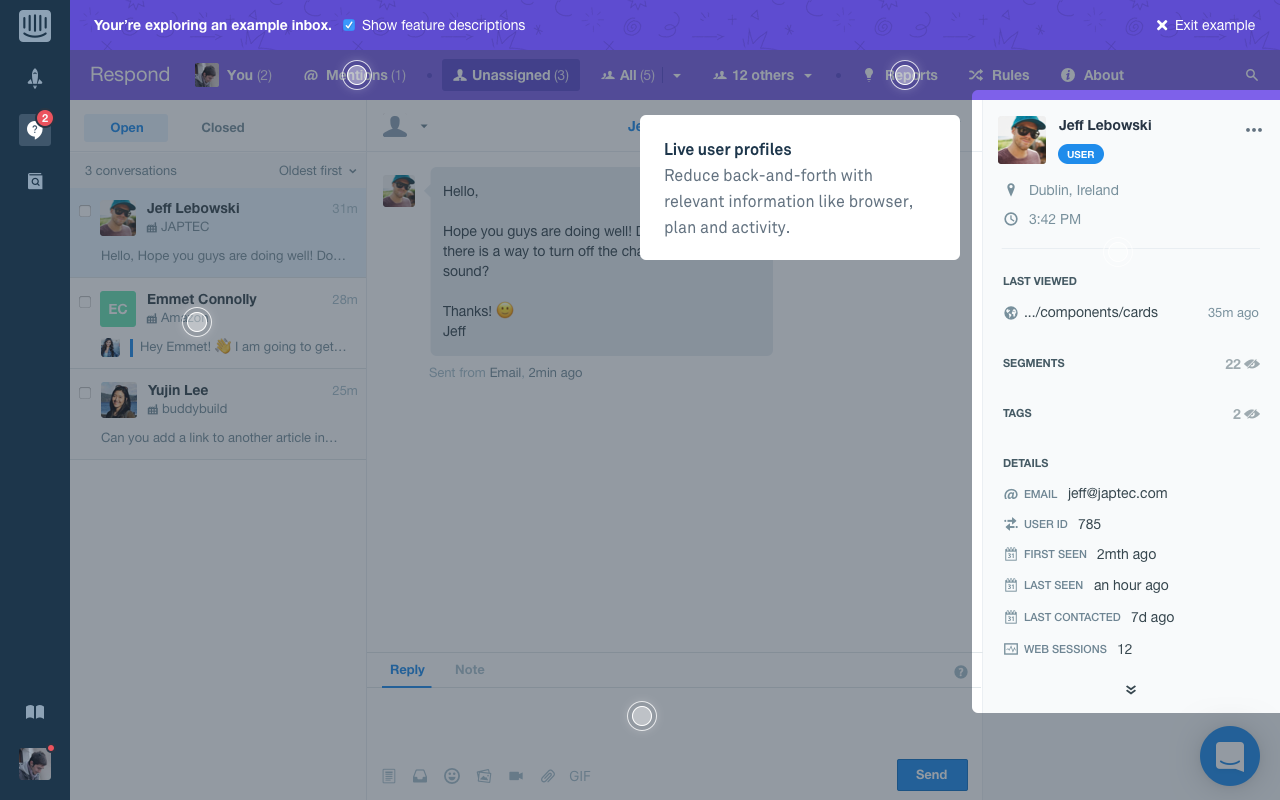
Proposal: Create a demo inbox with example conversations so people can evaluate the product through self guided exploration.
This would enable people to discover and interact with features and workflows to better understand the admin experience.
Example conversations would give us an opportunity to bring out some of the magic of the Respond product. Through interviews with Sales and CS teammembers I learned that rich user profiles, gifs, emojis and the chat style UI help demonstrate the natural, personal feel that customers love.




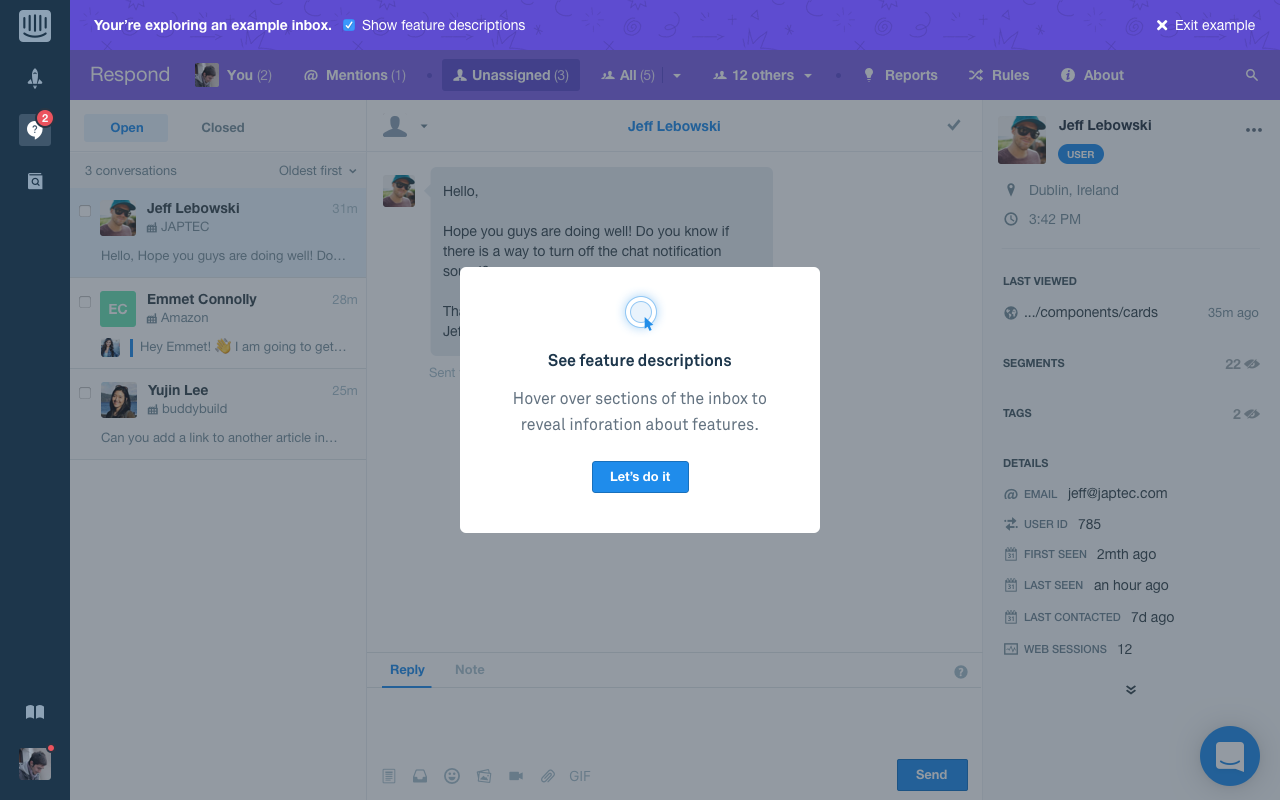
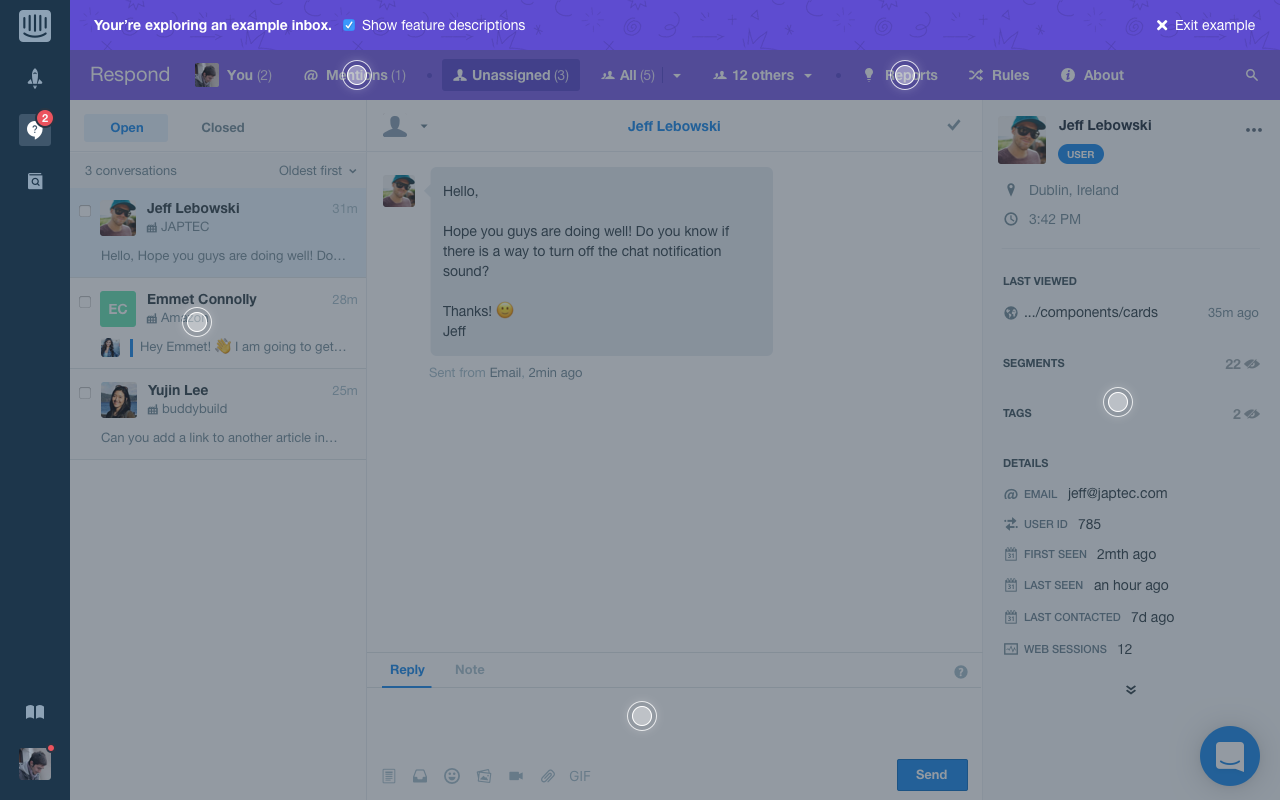
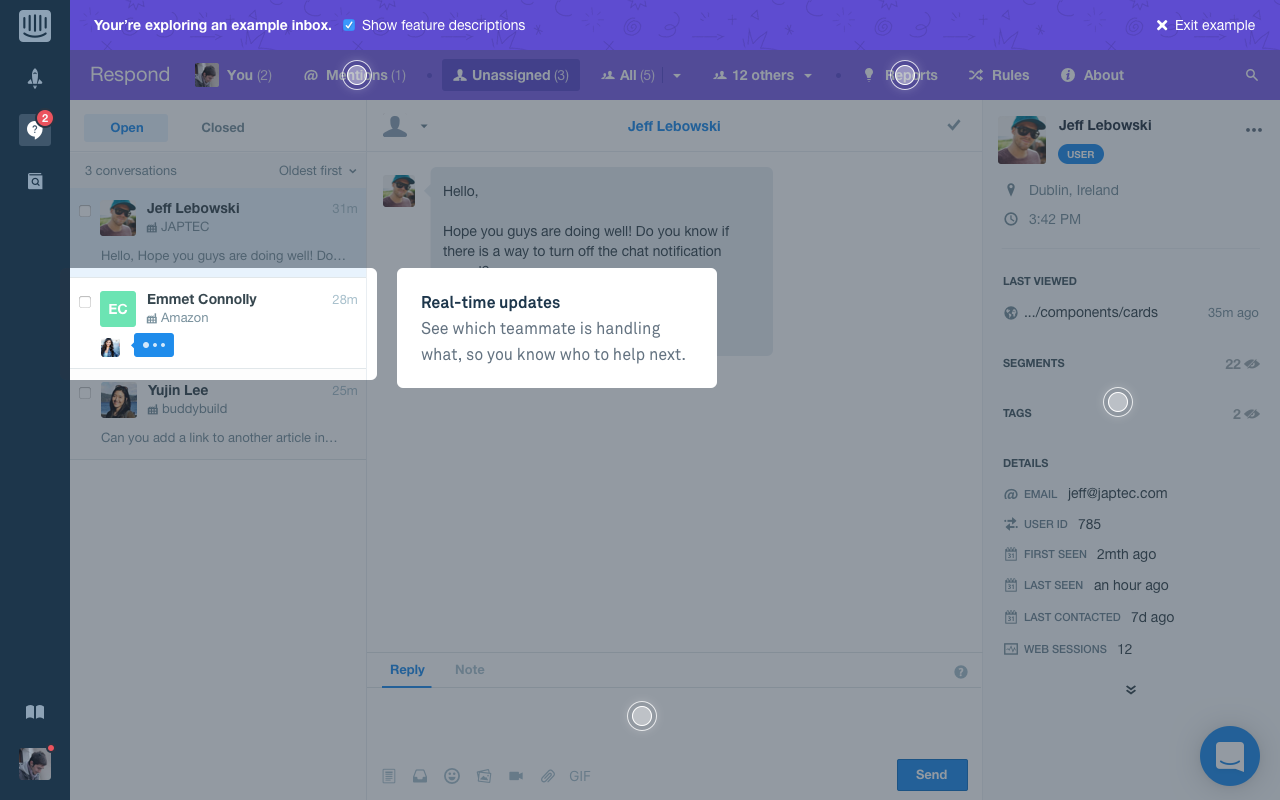
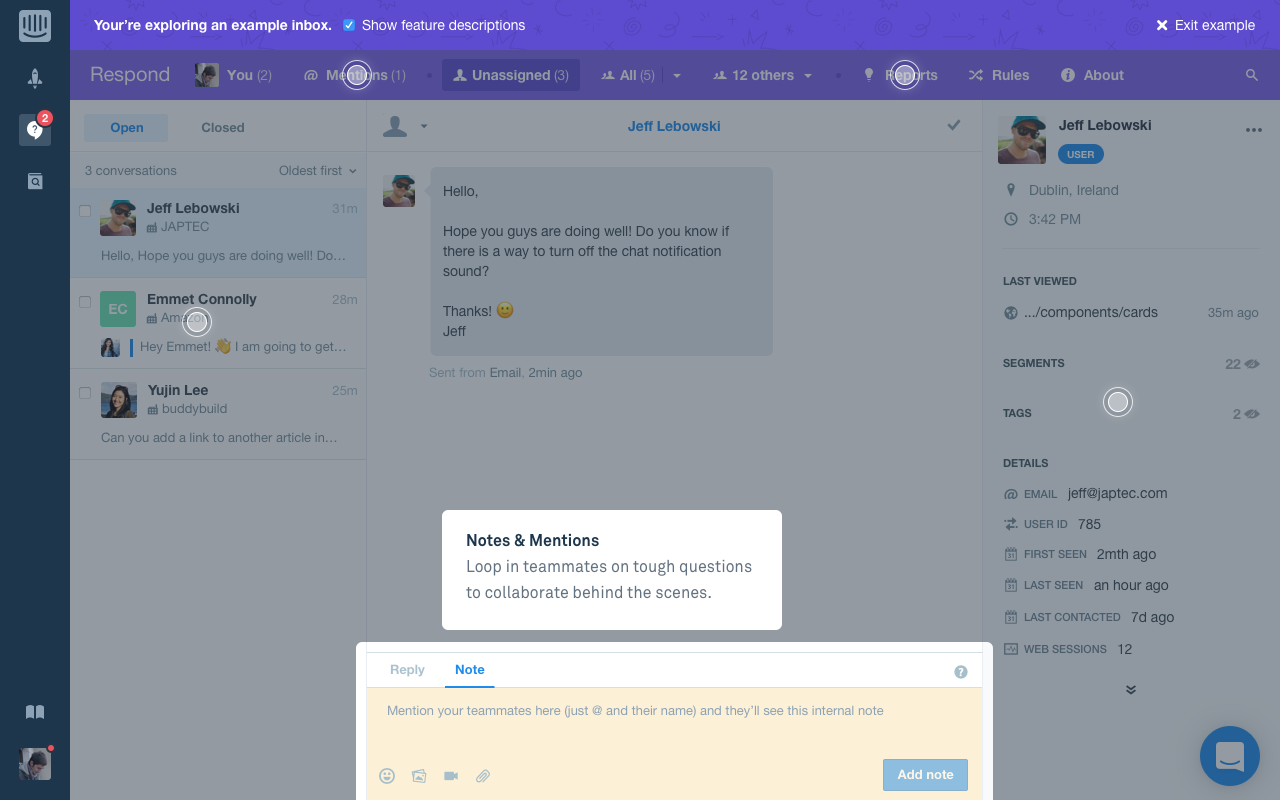
Discovery mode
Proposal: Provide contextual information about features, that can be revealed in a self guided way.





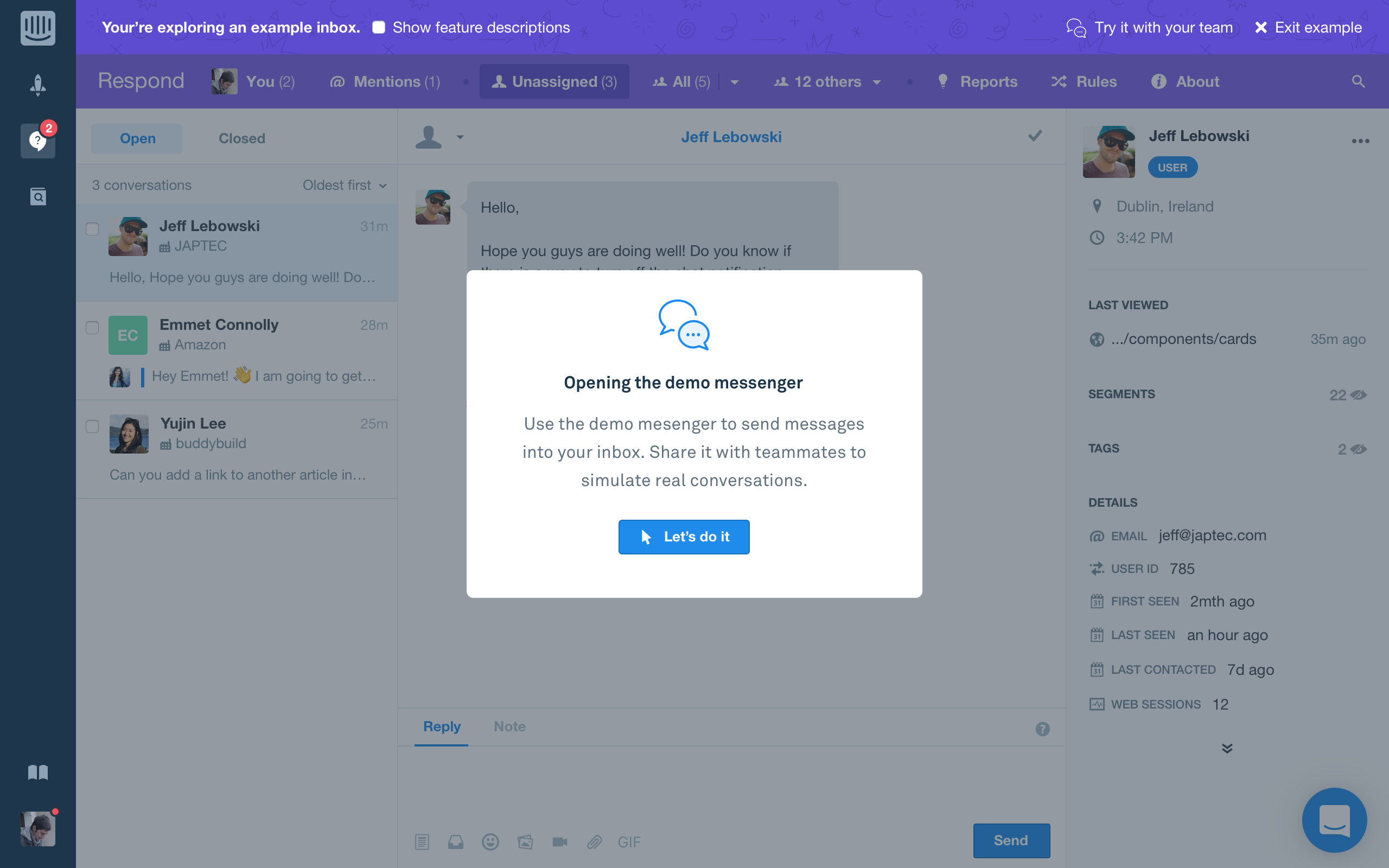
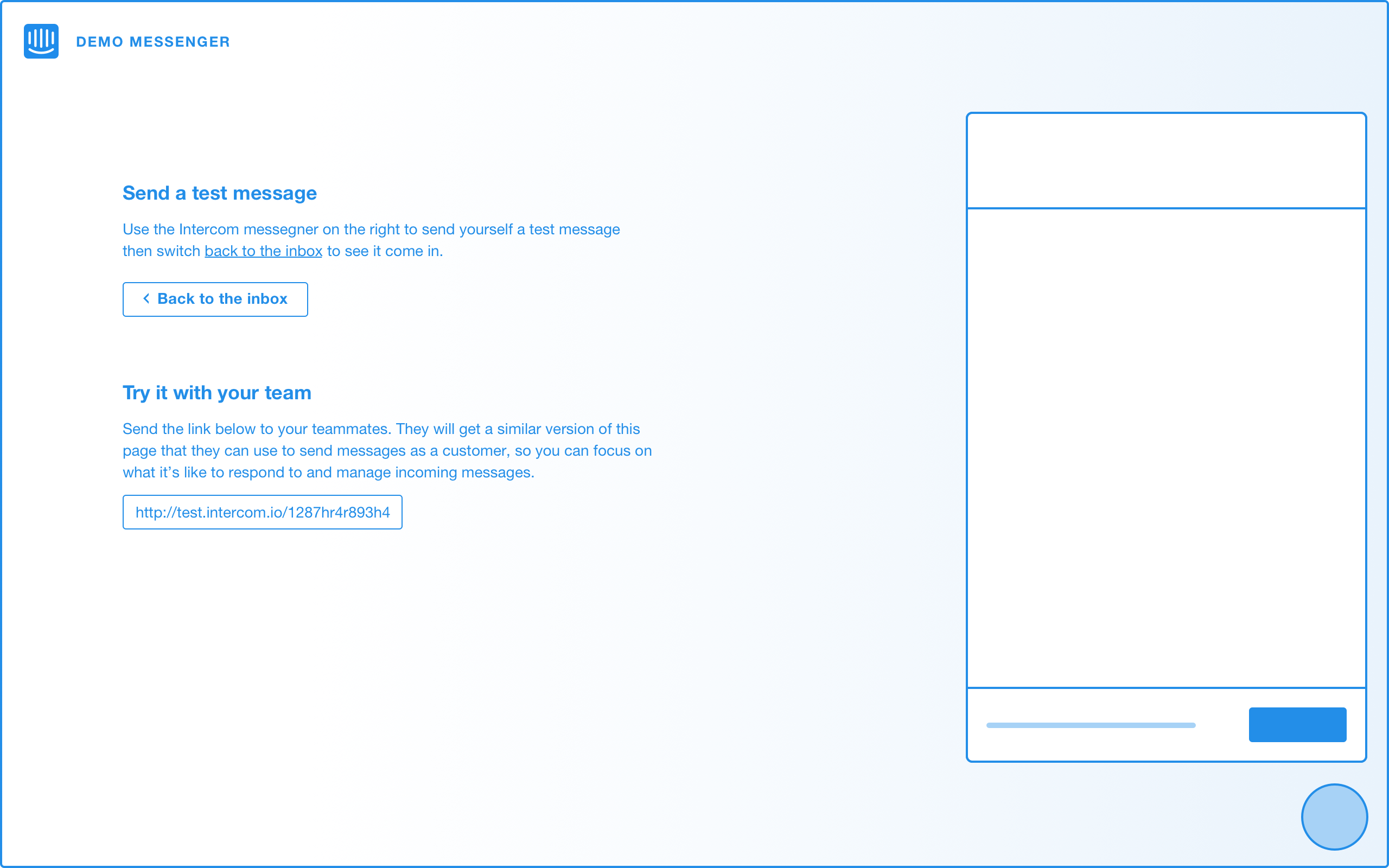
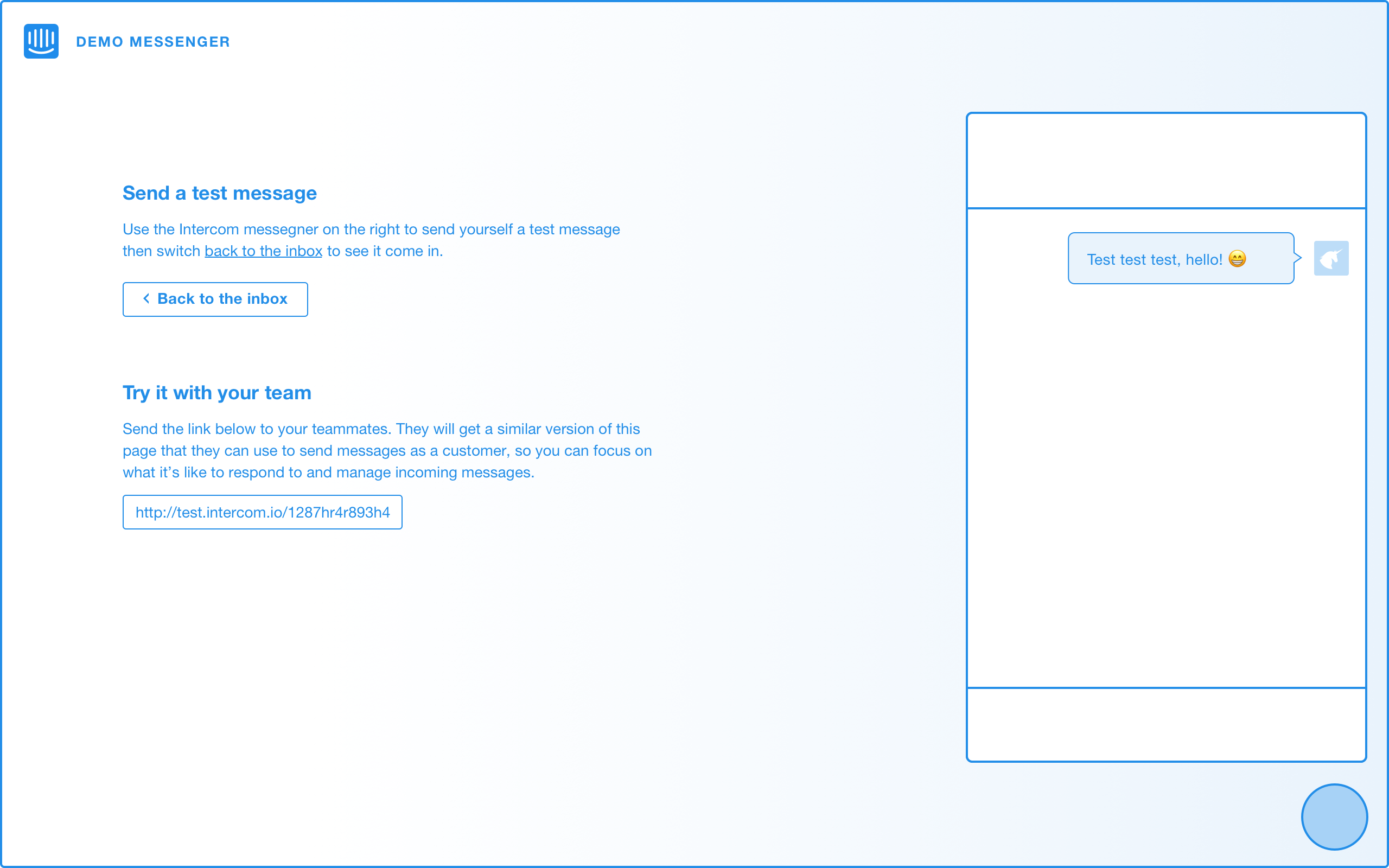
Demo messenger
Proposal: Create a demo messenger that can be used to experience conversations from the admin and end-user perspective without having to install the messenger on a live site.




Conclusion
Our solutions were very successful in testing, but a new company priority required our teams resources and we had to put the project on hold. Before pausing we scoped a v1 for final design and implementation.
Scoping and next steps
✅ Choose your adventure: simplify to a welcome page with just the video tour
✅ Video tour: work with product education to create a storyboard
❌ Feature list: product marketing to build a feature list on the marketing site
✅ Example content: work with marketing and content strategy to finalize example content
❌ Discovery mode: effective in testing but dropped to keep v1 scope small
✅ Demo messenger: very useful and the technical infrastructure already exists